ペンタブなんか持っていない……。
手元には手描きで描いたイラストと、Illustratorのソフトだけ……。
そんな方でもスマートフォンがあれば、簡単にイラストのトレースができる(パスのアウトラインが取れる)方法があります。
今回は、手描きのイラストを、トートバッグや不織布などのバッグに印刷して、袋を制作する簡単な方法をご紹介します!
↓例えば、こんな手描きのイラストが・・・

↓入稿データを作りたい時などの元データになり、トートバッグを作るなんて事も!

※写真のモックアップはコットントートバッグのイメージです。
※実際の商品とは異なります。
実はこれ、難しくはありません!
Illustrator初心者の方にもオススメの方法です!
こちらの記事にはIllustratorの専門用語が出てきます。
よく出てくる用語をいくつか解説いたしますので、Illustrator初心者の方はご参考にしてください。
※ご注意※
こちらで紹介する方法は、簡単にトレースできる反面、精度が機械に依存しています。
また、自分以外の方に著作権がある場合や、他社の著作物を使用する権利及び改変する権利がない場合は、ご利用にならないようお気をつけください。
詳しい使い方はこちら
以上です!シンプルですね!
必要な操作がかなりシンプルで明快なので、覚えてしまえばあっという間にトレースされたデータをパソコンに送信できます!
そして、実際にIllustratorで開いてみると、この通り!

使い勝手が良さそうですね!
ご存知でしょうか?
「Adobe Capture CC」
聞いたことがあるような、ないような……。
ここで使用する、このアプリは、IllustratorやPhotoshopで有名なアドビ社の出している公式アプリです。
iPhoneの方はApple Store、Androidの方はGoogle playからダウンロードできます。
公式サイトにも書かれているように、無料です。
Adobe公式サイト Adobe Capture CC
このアプリの公式サイトを見ると分かる通り、“多機能”です。
多機能だけに、一見とっつきにくそうにも見えるのですが、ここでは迷わず自分に必要な機能だけを使いましょう!
他の機能は後から知っても良いということで……。
さて、Adobe Capture CC の機能の中には、「手軽にトレースをしたい」人にとって断トツに便利な機能があります。
それが、「シェイプ」機能です。
なんと、Illustratorの「画像トレース」機能の簡易版が、スマートフォンのアドビ公式アプリから簡単に出来るようになっています!
まずは気軽な気持ちで、実際にやってみましょう!
 ※用紙に罫線(グリッド)があったり、紙が透けていると、データに反映されてしまいますので、真っ白な紙に描きましょう。
※用紙に罫線(グリッド)があったり、紙が透けていると、データに反映されてしまいますので、真っ白な紙に描きましょう。
※イラストの色と紙の色がクッキリと区別できる状態になっていると、綺麗に撮影できます。
※イラストにグラデーションがあると、データに綺麗に反映されず、全体の精度も落ちる場合があります。
 ※出来る限り正面から撮影しましょう!
※出来る限り正面から撮影しましょう!
※明るい場所で、手やスマートフォンの影が入らないように撮影しましょう!

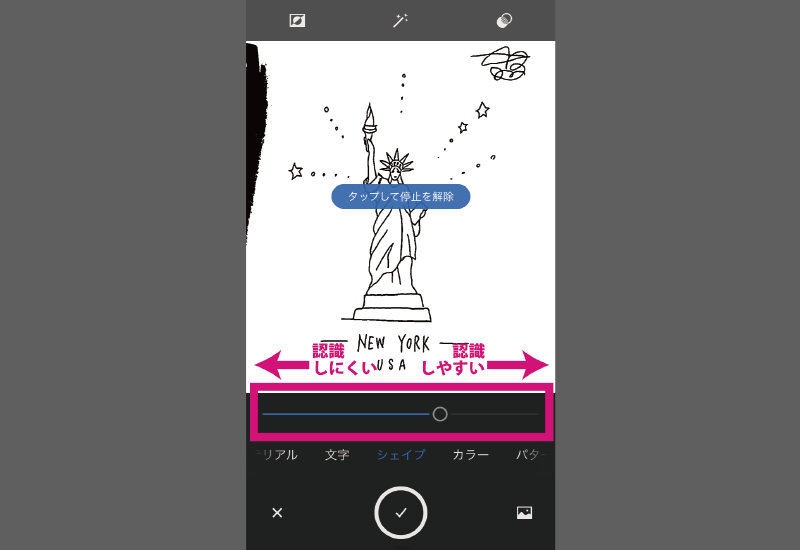
※画面下のスライドを左右に動かし、トレースしたい箇所だけが認識されるよう調整しましょう!撮影前でも、「タップして停止」中でも、スライドを動かしてトレースしたい箇所を決めることができます。
※撮影ボタンで撮影する前に、画面をタップすることで一時停止できる機能(タップして停止)が便利です!
調整が終わったらチェックマークを押して次に進みましょう!

※「切り抜き」 で不要な部分をトリミングしましょう!トリミングしきれなかった不要な部分は、後々Illustratorで取り除けます!
※「スムーズ」で滑らかさの自動補正が出来ます。オンかオフを選びましょう!画面で確認して、お好みの方を選びましょう。
調整が終わったら、右上の「保存」をタップしましょう!

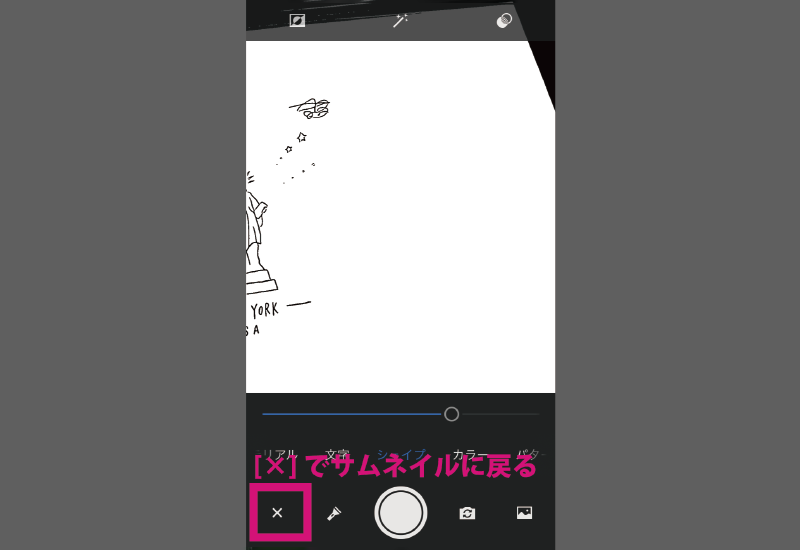
左下の「×」ボタンを押すと、サムネイルの画面に戻れます。

無事、先程トレースしたイラストが書き出されています!
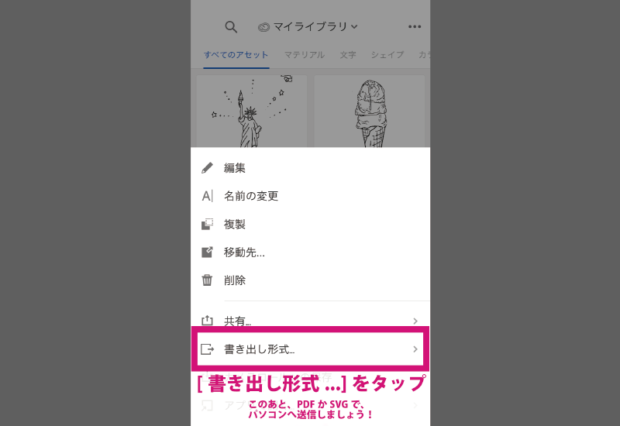
「…」をタップして詳細を開きましょう!

「書き出し形式…」をタップし、Illustratorで開ける形式である「PDF」または「SVG」をタップします。メールやチャットなど、お好みの方法でパソコンへ送ります。
Illustrator CCでクラウドで同期の設定されている場合は、「アプリで開く…」をタップし、「Illustrator」をタップして少し待つだけで、Illustratorに表示されます。これは近年できた方法なので、ちょっと上級者向け(?)かもしれないですね。

これだけの手順でIllustratorで使えるトレースされたデータが仕上がりました!
トレースされているので、もちろん、色を変えることも、サイズを変えることも出来ますね!不要なパーツは消すことも出来ます!
※トレースされたデータは、ご注文予定の商品の入稿ガイドに合わせた形に調整をしましょう!
※特に、線幅が細すぎるとかすれたり、抜き幅が狭すぎると潰れてしまうことがあるので、ご注文予定の該当商品のガイドラインで注意点を確認してみましょう。
既に手描きの絵は紙に描かれている(ペンタブ等を使ってデジタル上で描かれたデータではない)という前提で、従来のIllustratorでの画像トレースと、Adobe Capture CCでの画像トレースのスピード感とメリット・デメリットを比較をしてみました。
| ▼パソコン Illustratorでのトレース |
▼アプリ Adobe Capture CCでのトレース |
|
|---|---|---|
| 取り込み(Illustrator) | 1.手描きのイラストをスキャン
<メリット> <デメリット> |
1.写真撮影&調整
<メリット> <デメリット> |
| 2.読み込み | 2.送信 | |
| 調整 | 3.画像トレースを作成
<メリット> <デメリット> |
(調整は撮影と同時に行える)
<メリット> <デメリット> |
| 4.拡張 | ||
| 完成 | 5.編集元になるイラストデータが完成 | 3.Illustratorで確認、編集元になるイラストデータが完成 |
従来の方法では、元のイラストをなるべく変化させずに、ベクターデータにトレースできます。再現度が高いことと微調整が可能であることが特徴です。
しかし、スキャナをお持ちではない方や、急いでいる方には不向きで、気軽さには劣ります。
アプリを使った方法は、とにかく速く、分かりやすいことが特徴です。
Illustratorでの画像トレースに比べると若干劣るとは言えど、なかなかの精度の高さを実感いただけるかと思います。
また、『そのイラストを最終的に使うかどうかは確定してはいないけど、ちょっとIllustrator上で様子を見たい……』なんて時には、かなり重宝できそうです。
いかがでしょうか?
精度の必要なデザインには使いづらいこともありますが、手っ取り早いことは、このツールの最大の強みです。
私自身、ここまでアプリの性能が上がっていることには正直驚きました。
ぜひ、パソコンのIllustrator上でトレースが分からない方も、一度お試しいただければと思います。
ベテランの方にとっても、微調整は不要なイラストや急がないといけない時、Illustratorに配置した時の様子だけ気軽に見たい時には、かなり便利なツールとなりそうですね!
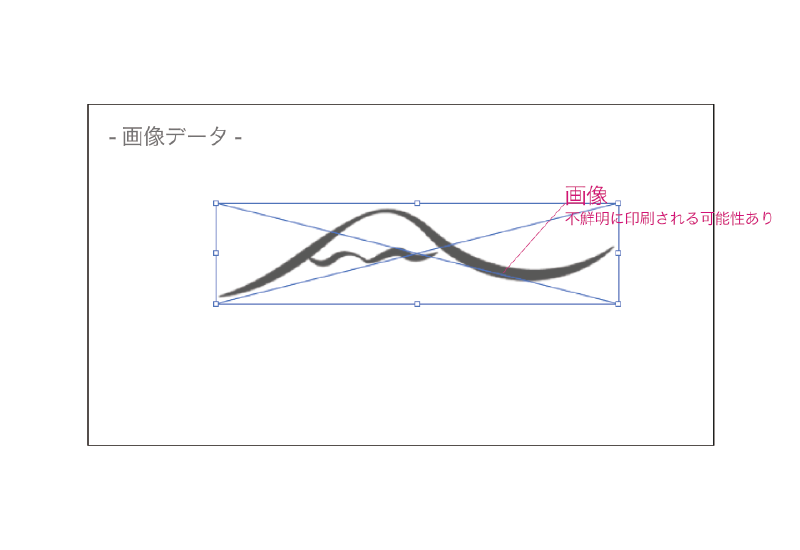
ものすごく簡単に言うと、トレースをしていない画像での入稿では、不鮮明に印刷される場合があります。
パスのアウトラインを取っていないと、他人が開いた時にデザインが変わってしまう可能性があります。
また、印刷したい対象物によっては、画像で入稿すると、別途費用がかかってしまうことも多々あります。
細部がほんの少し変わってしまうのは良いとしても、仕上がりのデザイン部分がガタガタになってしまうのは避けたいものですね。
ちょっと大げさに書きましたが、実はよくあるトラブルなのです。
トラブルを避けるためにも、今回の方法でのトレースの出番があるかもしれません!
トレースをすることによるメリットとデメリットを挙げてみると、次の通りです。
※特殊な環境を除きます。
※気になる所があった場合は、Illustrator上で微修正をしましょう。
解像度が低いと線がガタついたり、かすれたりします。
必要な画像の解像度は商品によって異なりますので、入稿先の該当商品の入稿ガイドを確認してみましょう。
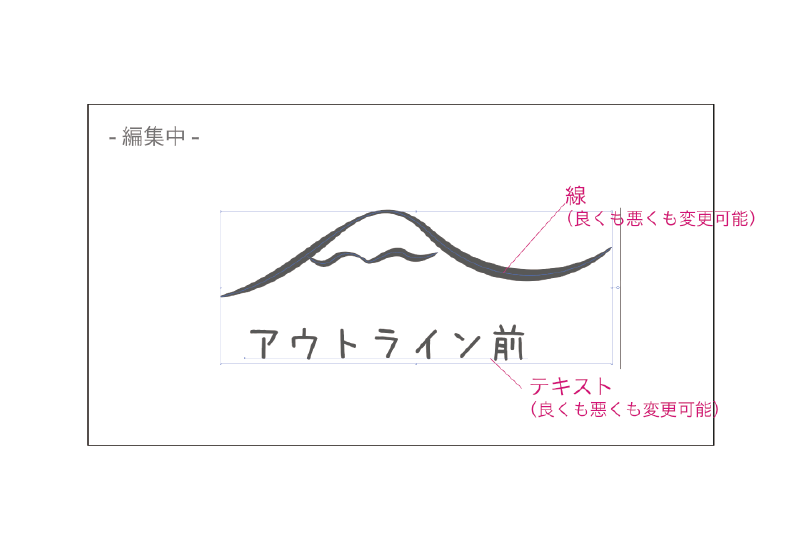
開く環境、貼り付け方、グループ化、レイヤー変更など、様々な条件を受けて線の効果が微妙に変動してしまう事があります。
(効果も計算式で出来ているため、土台となる条件が変わると計算結果が変わってしまうのです。)
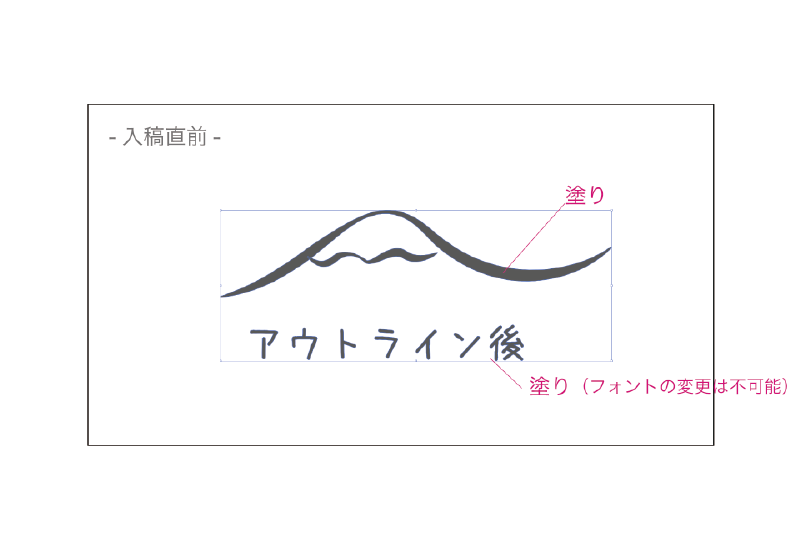
データ作成に使用したフォントがインストールされていないパソコンで開くと、別のフォントに置き換えられてしまいます。
せっかく作ったデザインが別物になってしまいます。
良い意味で、形状が変化しにくい状態になります。
他人へデータを渡した際に、崩れるリスクが最小限になります!
入稿時には必ず文字のアウトラインを行いましょう!(アウトライン前のデータも編集用に残しておきましょう。)
デザインによっては、パスのアウトラインも使っていきましょう!